Vamos a crear un menú para nuestra página, para esto debemos conocer temas como enlaces y listas de HTML ya q usaremos estos dos elementos para armarlo y también tener claro el concepto de herencia de estilo en CSS. Hay varias formas de menú, pueden ser verticales, horizontales, estáticos, animados, todo como siempre dependerá de nosotros. En este caso haremos uno sencillo q tenga algún efecto al pasar el mouse y para hacerlo un poco más interesante tendrá además un submenú.
Este era el bosquejo q teníamos de nuestra web:
En la entrada anterior hicimos el maquetado para esta asi q esta listo el sector donde vamos a introducir el menú, codifiquemos el menú entonces:
-Antes q nada al igual q hacer el bosquejo era un trabajo importante y q nos ayudaba bastante, tener un diseño de los distintos link de nuestro sitio y las secciones es importante. Nosotros a fines prácticos vamos a suponer q nuestra web tiene 4 páginas (un index + 3 principales) y además tien dos páginas secundarias en el tercer link, por lo q haremos 4 link, uno para cada una de las principales y 2 más para las secundarias.
Creamos en el sector de la barra de navegación la lista desordenada q contiene los respectivos link:
Bien listo el código, con esto tendríamos algo así:
Ahora vamos a realizar las modificaciones con CSS3...
-Primero daremos formato a los link principales:
A cada elemento de la lista le sacamos la viñeta con "list-style-type:none;", asignamos un "padding", un ancho y un borde solido de 4px. Hasta aquí todo conocido.
Para generar una transición o un cambio sobre el elemento al pasar el mouse es necesario configurar la propiedad "transition" del elemento, en esta propiedad debemos poner en primer lugar la propiedad q sera afectada por la transición, en el ejemplo decimos q se aplique a todas las propiedades al colocar "all", luego debemos especificar el tiempo de duración de la misma en segundos, en la imagen se ve "0,4s" y por último el tipo de efecto de entrada y salida. Hay varias opciones de efectos:
"linear"- La animación se realiza de manera uniforme.
"ease".- La animación acelera al inicio se retarda un poco y se acelera al final de nuevo.
"ease-in"- La animación se retarda al inicio, pero lo repone al final.
"ease-out"-La animación se acelera al inicio pero se retarda al final.
"ease-in-out"- La animación se retarda al inicio se acelera un poco luego se retarda al final de nuevo. Yo la verdad q no distingo con claridad la diferencia, tal vez debo prestarle más atención.
Otra cosa importante de estra propiedad es q no esta soportada por todos los navegadores, es por esto hay q incorporar antés "-X-" donde X puede ser "moz" para mozilla firefox, "o" para opera, "ms" para internet explorer o "webkit" para los navegadores q lo usan, tanto safari como chrome.
-En la segunda parte del código aplicamos sobre los enlaces un estilo, para esto aprovechamos la caracteristica de herencia q posee CSS y nos referimos a los estilos q estén dento de un elemento de la lista como "li a" y separando con una coma agregamos otro elemento q tendrá las mismas propiedades, en el ejemplo es a los enlaces visitados, esto lo indicamos con "a:visited".
-El tercer bloque lo q haría es ocultar el submenú, esto es solo porq queremos un submenu q aparezca al pasar el mouse sobre el tercer link, si queremos un menú estatico no hace falta ocultarlo. Nos referimos a el como "li ul li" entonces lo q decimos es, en un elemento de la lista principal "li" otra lista "ul" tiene un elemento "li" q queremos ocultar "display:none". La propiedad display es muy útil, admite propiedades como "none", "block", "inline" estas harán q un bloque
no exista por lo tanto no ocupe lugar, si ponemos "none", q se comporte como un bloque por lo q sí ocupa lugar "block" y si queremos q por ejemplo una lista se visualice en forma de lista colocamos "inline" esto nos serviría en el caso de q quisieramos q nuestro menú fuera horizontal y no vertical.
-El ultimo bloque es donde se especificará los cambios q sufrirá el elemento de la lista al pasar el mouse, por eso decimos "li:hover" o sea cuando el mouse este sobre un elemento de la lista, cambiar el color de fondo y el borde derecho. De más esta decir q si queremos cambiar mas propiedades lo podemos hacer.
Con esto el menú se vería algo así:
Es hora de codificar el submenú:
Antes vamos a agregar al link q mostrará el sub menú una clase "submenu", para esto en el código HTML de nuestro menú vamos al tercer link y en "li" agregamos "class='submenu'" esto es para distinguir este elemento de los demás.
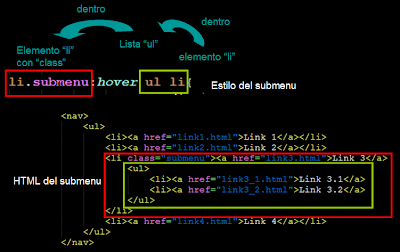
Ahora sí otra vez en nuestro estilo decimos q este elemento de la lista q tiene "class" "submenu" al pasar el mouse sobre él, la sublista debe tener las siguientes propiedades: esto se ve en "li.submenu:hover ul li", donde "li.submenu" es el elemento con clase "submenu", con hover indicamos q es al pasar el mouse sobre él, y el siguiente "ul li" hace referencia a la lista dentro de el. De las propiedades q modificamos la q importa es "display:block;" ya q cambia a la sublista en un bloque.
El segundo grupo de código es solo para q cambie el color del elemento del submenú al pasar el mouse sobre este subelemento.
Les coloco una captura del código con aclaraciones para q puedan relacionar los elementos:
Bueno terminado el menú de nuestro sitio y se ve de esta manera:
Y ahí lo tienen, un menú animado sin una gota de código javascript, imposible de creer antes de CSS3.Como siempre espero q les haya sido de ayuda, seguiremos con más CSS3 en próximas entradas, nos vemos...
Este era el bosquejo q teníamos de nuestra web:
En la entrada anterior hicimos el maquetado para esta asi q esta listo el sector donde vamos a introducir el menú, codifiquemos el menú entonces:
-Antes q nada al igual q hacer el bosquejo era un trabajo importante y q nos ayudaba bastante, tener un diseño de los distintos link de nuestro sitio y las secciones es importante. Nosotros a fines prácticos vamos a suponer q nuestra web tiene 4 páginas (un index + 3 principales) y además tien dos páginas secundarias en el tercer link, por lo q haremos 4 link, uno para cada una de las principales y 2 más para las secundarias.
Creamos en el sector de la barra de navegación la lista desordenada q contiene los respectivos link:
Bien listo el código, con esto tendríamos algo así:
Ahora vamos a realizar las modificaciones con CSS3...
-Primero daremos formato a los link principales:
A cada elemento de la lista le sacamos la viñeta con "list-style-type:none;", asignamos un "padding", un ancho y un borde solido de 4px. Hasta aquí todo conocido.
Para generar una transición o un cambio sobre el elemento al pasar el mouse es necesario configurar la propiedad "transition" del elemento, en esta propiedad debemos poner en primer lugar la propiedad q sera afectada por la transición, en el ejemplo decimos q se aplique a todas las propiedades al colocar "all", luego debemos especificar el tiempo de duración de la misma en segundos, en la imagen se ve "0,4s" y por último el tipo de efecto de entrada y salida. Hay varias opciones de efectos:
"linear"- La animación se realiza de manera uniforme.
"ease".- La animación acelera al inicio se retarda un poco y se acelera al final de nuevo.
"ease-in"- La animación se retarda al inicio, pero lo repone al final.
"ease-out"-La animación se acelera al inicio pero se retarda al final.
"ease-in-out"- La animación se retarda al inicio se acelera un poco luego se retarda al final de nuevo. Yo la verdad q no distingo con claridad la diferencia, tal vez debo prestarle más atención.
Otra cosa importante de estra propiedad es q no esta soportada por todos los navegadores, es por esto hay q incorporar antés "-X-" donde X puede ser "moz" para mozilla firefox, "o" para opera, "ms" para internet explorer o "webkit" para los navegadores q lo usan, tanto safari como chrome.
-En la segunda parte del código aplicamos sobre los enlaces un estilo, para esto aprovechamos la caracteristica de herencia q posee CSS y nos referimos a los estilos q estén dento de un elemento de la lista como "li a" y separando con una coma agregamos otro elemento q tendrá las mismas propiedades, en el ejemplo es a los enlaces visitados, esto lo indicamos con "a:visited".
-El tercer bloque lo q haría es ocultar el submenú, esto es solo porq queremos un submenu q aparezca al pasar el mouse sobre el tercer link, si queremos un menú estatico no hace falta ocultarlo. Nos referimos a el como "li ul li" entonces lo q decimos es, en un elemento de la lista principal "li" otra lista "ul" tiene un elemento "li" q queremos ocultar "display:none". La propiedad display es muy útil, admite propiedades como "none", "block", "inline" estas harán q un bloque
no exista por lo tanto no ocupe lugar, si ponemos "none", q se comporte como un bloque por lo q sí ocupa lugar "block" y si queremos q por ejemplo una lista se visualice en forma de lista colocamos "inline" esto nos serviría en el caso de q quisieramos q nuestro menú fuera horizontal y no vertical.
-El ultimo bloque es donde se especificará los cambios q sufrirá el elemento de la lista al pasar el mouse, por eso decimos "li:hover" o sea cuando el mouse este sobre un elemento de la lista, cambiar el color de fondo y el borde derecho. De más esta decir q si queremos cambiar mas propiedades lo podemos hacer.
Con esto el menú se vería algo así:
Es hora de codificar el submenú:
Antes vamos a agregar al link q mostrará el sub menú una clase "submenu", para esto en el código HTML de nuestro menú vamos al tercer link y en "li" agregamos "class='submenu'" esto es para distinguir este elemento de los demás.
Ahora sí otra vez en nuestro estilo decimos q este elemento de la lista q tiene "class" "submenu" al pasar el mouse sobre él, la sublista debe tener las siguientes propiedades: esto se ve en "li.submenu:hover ul li", donde "li.submenu" es el elemento con clase "submenu", con hover indicamos q es al pasar el mouse sobre él, y el siguiente "ul li" hace referencia a la lista dentro de el. De las propiedades q modificamos la q importa es "display:block;" ya q cambia a la sublista en un bloque.
El segundo grupo de código es solo para q cambie el color del elemento del submenú al pasar el mouse sobre este subelemento.
Les coloco una captura del código con aclaraciones para q puedan relacionar los elementos:
Bueno terminado el menú de nuestro sitio y se ve de esta manera:
Y ahí lo tienen, un menú animado sin una gota de código javascript, imposible de creer antes de CSS3.Como siempre espero q les haya sido de ayuda, seguiremos con más CSS3 en próximas entradas, nos vemos...









Comentarios
Publicar un comentario